Include cria espaço no Layout do site
Por tempo me deparei com um problema muito chato com includes. O problema é o seguinte:
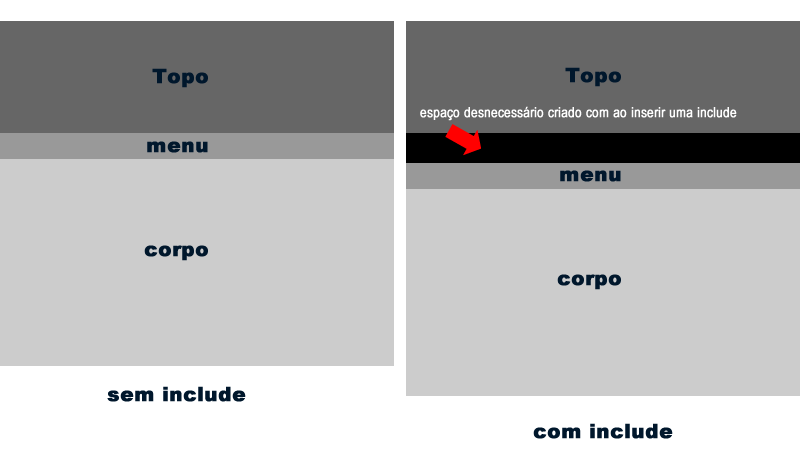
Ao inserir uma include simples < ?php include ‘menu.php’; ?> em um layout, um espaço desnecessário era criado desalinhando todo o site. Veja no exemplo abaixo:

Pesquisei muito para achar a solução do problema, e as prováveis soluções que encontrei foram:
- Inserir <!– —>;
- Criar o cóodigo da seguinte forma: < ?php trim(include(“suapagina));?> ;
- Inserir as includes sem os parenteses < ?php include ‘suapagina’ ;?> ;
- Salvar o arquivo em outro editor;
Porém nenhuma delas funcionaram.
Graças a Deus achei no fórum do nosso amigo LordLexx, a solução para o problema. Trata-se de uma configuração no Dreamweaver chamada “Incluir assinatura Unicode (BOM)”.
Para resolver o problema, você precisa desabilitar, no Dreamweaver, a opção “Incluir assinatura Unicode (BOM)”
- Com o arquivo aberto no Dreamweaver, vá em Modificar;
- Propriedades da Página;
- Ao abrir a janela, procure por “Título/Codificação”;
- Desabilite a opção ” Incluir assinatura Unicode (BOM)”;
- Salve o documento;
Pronto, problema resolvido.
Se você deseja deixar essa opção desabilitada como padrão, siga os passos:
- Menu “Editar”;
- Vá em “Preferências”;
- Ao abrir a janela, procure por “Novo Documento”;
- Desabilite a opção “Incluir assinatura Unicode (BOM)”;
- Pronto, por padrão essa opção estará desabilitada.
Espero que tenha ajudado.
https://forum.imasters.com.br/topic/431802-problemao-com-include/
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
Publicação Criada em: julho 10, 2012
Atualizado em: março 17, 2025 12:56 pm



Bom dia!
Estive lendo a sua matéria sobre “include cria espaço”.
Estou desenvolvendo um site e fiz exatamente o que você descreveu ali no processo. Porém para mim não resolveu.
Ao longo de uma página .php, tenho vários includes de outras páginas .php.
Porém estes includes acabam “criando o espaço”, além de aparecer os seguintes caracteres “”.
O texto que é puxado pelo include do .php aparece Berçário, ao invés de aparecer Berçário.
O que posso estar fazendo de errado?
Talves seja problema de boom e/ou codificação.
Me passe o link e/ou código para dar uma olhada.
Perdi horas tentando resolver esse problema….salvou a pátria, valeu!
Cara…..
Genial !
meu que raiva que tinha disso ! XD
Parabéns! Quebrei a cabeça nisso
Que bom que conseguiu resolver o problema.
Fiquei um dia no trabalho quebrando a cabeça no CSS de todas as maneiras para tentar resolver.
Até que por acaso, ao criar uma nova página, percebi que o espaço apareceu exatamente quando coloquei as includes, aí percebi que o problema era elas. Então pesquisei e cheguei ao seu site!
Eu já estava morrendo de tanto ódio!
kkkkk
Valeu e Parabéns!
Agradeço o Elogio e que bom que conseguiu resolver o problema.
Bem melhor que aquele margin-top: -15px; que eu tava usando kkkkkkk show cara, vlw ai ajudou muito *-*.
muito obrigado nossa fiquei um dia inteiro para tentar descobrir por que mas nao tentei salvar em outro progrma rsrsrs vlw mesmo.
Cara comigo não está funcionando. Uso Dreamweaver CC sabe o que pode ser?
Nunca ocorreu este problema comigo, até porque uso o sublime em meus projetos, entretanto achei interessante e de grande auxílio. Parabéns, excelente post!
Show! Obrigado fabiobmed!
Cara valeu mesmo! Funcionou direitinho. Eu tinha feito na página que recebe o BOM e não funcionou, mas quando usei na página que seria incluída, daí sim funcionou…
Obrigado, me salvou, estou começando agora com o dreamweaver e apanhei até descobri essa dica. Valeu mesmo!!!
Meu camarada, nem tenho como te agradecer. Esse negócio estava me atormentando, até eu achar sua dica. Valeuuuuuuuuuuuuuuu.
Eu sei que a postagem é antiga mas felizmente ainda é atual pois eu passei anos tentando arrumar este “BUG” e até tentei me adaptar em outros softwares de desenvolvimento mas não tinha jeito sempre voltava pro Dreanweaver.
Hoje por um acaso cheguei até o seu site e consegui me livrar do que eu chamava de “BUG DO DREAN”.
Obrigado mesmo.
Salvou, estava com este problema e quebrando a cabeça.
Parabéns pelo artigo.
Parabéns ajudou muitos desenvolvedores… Sucesso para você.