Como inserir comentários do facebook na loja da DotStore
Como Inserir Comentários do Facebook na Loja da DotStore
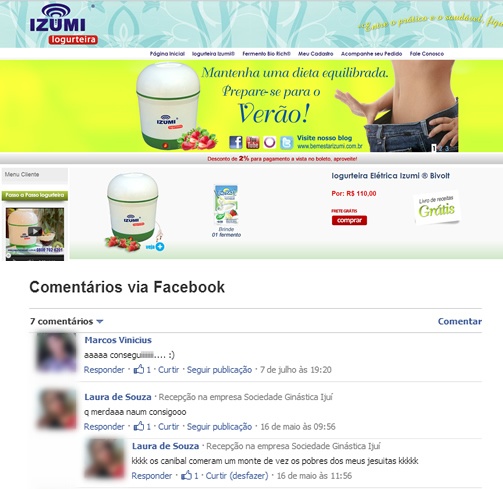
Como profissional de TI, frequentemente atendo lojistas que mantêm lojas virtuais na DotStore. Recentemente, um cliente me pediu para adicionar o recurso de Comentários do Facebook em sua loja virtual. Apesar de parecer simples, há um detalhe importante: configurar os comentários de forma que sejam exibidos de maneira individual para cada produto. Neste post, vou explicar como realizar essa integração de forma correta.
Passo a Passo para Inserir Comentários do Facebook
- Acesse a Área de Desenvolvedores do Facebook:Navegue até: Desenvolver para Sites > Core Concepts > Social Plugins > Comments.
- Configure o Plugin:Preencha todos os dados solicitados, como URL do site, número de postagens e largura do campo de comentários. Após isso, gere o código para inserção.
- Insira o Código na Loja:Adicione o código gerado no arquivo ProdutosDetalhe.htm da DotStore.
Exemplo de Código Gerado pelo Facebook:
<div data-href="https://www.seusite.com.br/" data-num-posts="2" data-width="600"></div>
Atenção: Configuração de Comentários para Cada Produto
Por padrão, o código acima exibe o mesmo comentário para todas as páginas do site. Para configurar os comentários como individuais para cada produto, é necessário modificar o código.
Código Ajustado para a DotStore:
<div data-href="https://www.seusite.com.br/?Menu=ProdutoDetalhes&ProdutoID=##ProdutoID%cod=n##" data-num-posts="2" data-width="600"></div>
Dicas Importantes
- Certifique-se de que a TAG específica da DotStore está configurada corretamente para que os links de cada produto sejam únicos.
- Teste o recurso após a implementação para verificar se os comentários estão funcionando como esperado em cada página de produto.
Conclusão
Adicionar o recurso de comentários do Facebook à sua loja virtual é uma excelente forma de engajar clientes e promover feedbacks diretos nos produtos. Com as instruções acima, você pode implementar essa funcionalidade corretamente, garantindo que cada produto exiba seus próprios comentários.
Se tiver dúvidas ou dificuldades no processo, deixe um comentário abaixo. Estou à disposição para ajudar!
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
Publicação Criada em: fevereiro 9, 2012
Atualizado em: janeiro 27, 2025 2:10 pm
Atualizado em: março 16, 2025 9:11 pm



Fabio, sou programador e estou customizando um tema lá da dotstore, porém estou encontrando muita dificuldade com os caminhos das imagens.
se voce puder me ajudar eu agradeço.
Abraços,
Bom dia Felipe, que tipo de problema você esta tendo? Se possível me envie um print que vou analisar.
Aguardo.
Sobre o caminho das imagens, eu tive alguns problemas recentemente com uma loja, vou explicar aqui o problema que tive e a solução, talvez te ajude.
Todas as lojas da DotStore utilizam um endereço do tipo http://www.dotstore3.com.br/#o_nome_da_loja#.
A DotStore tem um serviços chamado “Domínio Próprio”, esse serviço faz com que o edereço de sua loja seja o seu domínio (Ex: http://www.seu_dominio.com.br ao invés de http://www.dotstore3.com.br/#o_nome_da_loja#). Até ai tudo bem. O problema começa quando temos que acessar areas restritas da loja, como por exemplo a área “Meu Cadastro”. QUando você acessa essa área, se você estiver utilizando dominio próprio, automaticamente o sistema redireciona novamente para o endereço http://www.dotstore3.com.br/#o_nome_da_loja# e ainda acrescenta um https ficando assim https://www.dotstore3.com.br/#o_nome_da_loja#.
A um tempo atrás, quando você customizava um layout, a DotStore recomendava inserir as imagens da seguinte forma: ##CaminhoDir##/a_pasta_onde_voce_inseriu_a_imagem/imagem.jpg, porém, ao inserir as imagens dessa forma, as imagens apresentavam problemas de abertura quando você acessava as áreas restritas.
Uma solução que encontrei para todos esse problemas foi inserir o caminho absoluto das imagens com o https, ou seja, se você tiver uma imagem chamada fundo.jpg dentro da pasta /imagens, tente inserir no layout o endereço absoluto dessa imagem, ficando assim: https://www.dotstore3.com.br/#o_nome_da_loja#/imagens/fundo.jpg
Espero que tenha ajudado, se tiver outra dúvida é só postar.
Forte abraço.
Nem de longe funcionou. Bem superficial o tutorial, não percam o seu tempo tentando!
Olá Marcelo,
Na época que fiz o post funcionou, mas de lá para cá o Facebook mudou a parte de integrações, provavelmente por esse motivo esses passos não funcionam mais.
Gostaria de lhe convidar a fazer sua pequena contribuição postando aqui o passo a passo, assim que descobrir como.
Seus amigos que encontrarem esse post agradecerão.