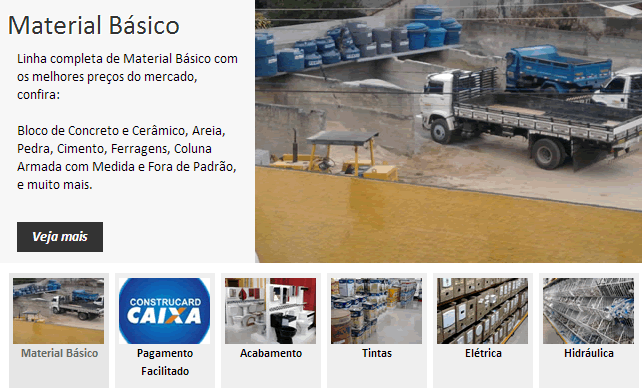
Código Script com fazer Banner Slideshow Personalizado
1º Insira no seu Header uma chamada ao arquivo JQuery:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
2º Insira no Header o Script que irá criar as cenas do banner e fazer o efeito:
<script type="text/javascript">
$(document).ready(function() {
$('#slideShowItems div').hide().css({position:'absolute', width:'645px'});
var currentSlide = -1;
var prevSlide = null;
var slides = $('#slideShowItems div');
var interval = null;
var FADE_SPEED = 500;
var DELAY_SPEED = 5000;
var html = '<ul id="slideShowCount">';
for (var i = slides.length - 1; i >= 0; i--) {
html += '<li id="slide'+ i+'" class="slide"><span><img src="imagens/banner_imagem_0'+(i+1)+'.jpg" width="91" height="66" />';
var titulos = ["", "Material Básico", "Pagamento Facilitado", "Acabamento", "Tintas", "Elétrica", "Hidráulica"];
html += '</span>'+ titulos[(i+1)]+'</li>';
}
html += '</ul>';
$('#slideShow').after(html);
$('.slide').on("click", function() {
currentSlide = $(this).index();
gotoSlide(currentSlide);
});
function nextSlide() {
currentSlide = (currentSlide + 1) % slides.length;
gotoSlide(currentSlide);
}
function gotoSlide(slideNum) {
if (slideNum !== prevSlide) {
if (prevSlide !== null) {
$(slides[prevSlide]).stop().hide();
$('#slide'+prevSlide).removeClass('selectedTab');
}
$('#slide'+slideNum).addClass('selectedTab');
$(slides[slideNum]).stop().slideDown(FADE_SPEED);
prevSlide = slideNum;
clearInterval(interval);
interval = setInterval(nextSlide, DELAY_SPEED);
}
}
nextSlide();
});
</script>
3º Insira no seu arquivo estilo.css a formatação do seu banner slideshow:
/* SLIDE */
div#slideShowItems {
height: 263px;
overflow: hidden;
position: relative;
}
div#slideShowItems div {
width: 635px;
}
div#slideShowItems img {
margin: 0 0 0 15px;
float: right;
}
ul#slideShowCount {
margin: 0px;
padding: 0px;
width: 645px;
}
ul#slideShowCount li.slide {
float: right;
cursor: pointer;
width: 100px;
height: 110px;
display: block;
background: #f2f2f2;
text-align: center;
padding: 5px 0 0 0;
margin: 0 3px;
font-weight: bold;
font-size: 12px;
}
ul#slideShowCount li.slide:hover,
ul#slideShowCount li.slide.selectedTab {
background: #E5E5E5;
color: #666;
}
div#slideShow {
display: block;
background: #f3f3f3;
width: 635px;
margin: 0 0 10px;
padding: 0 0 0 10px;
}
div#slideShow h2 {
font-size: 28px;
font-weight: normal;
margin: 10px 0;
}
div#slideShow p,
div#slideShow h3 {
margin: 0 0 0 10px;
}
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
Publicação Criada em: janeiro 22, 2013
Atualizado em: março 18, 2025 8:21 pm