Rich Snippets Google
Quando você faz uma pesquisa no Google, lhe retorna vários resultados relacionados a palavra chave que você pesquisou. Por padrão cada resultado de pesquisa contém 04 linhas, e cada linha uma tipo de dados:
- Linha: Tìtulo
- Linha: Link
- Linha: Descrição
- Linha: Descrição
Para melhorar os resultados e a experiência do usuário, o Google criou o Rich Snippets.
O que são Rich Snipetts
Snippets, são pequenas marcações nos trechos dos resultados de busca. Foram desenvolvidos para dar aos usuários uma noção sobre o conteúdo da página e por que ela é relevante para a consulta.
Rich =Valioso | Snippets = Trecho = Trecho Valioso.
São pequenos trechos valiosos contidos dentro de cada resultados de pesquisa orgânica que fornecem mais informações sobre o conteúdo do resultado. É assim que eu defino Rich Snippets.
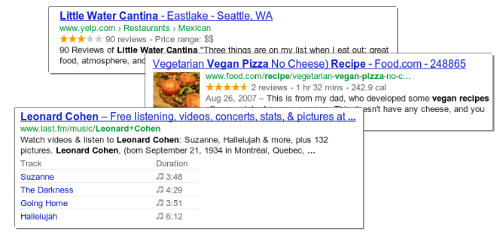
Veja alguns exemplos de resultados com marcação Rich Snippets:
Se o Google compreender o conteúdo de suas páginas, pode então criar rich snippets: informações detalhadas para ajudar os usuários com consultas específicas.
Por exemplo:
- Snippet de um restaurante – pode mostrar a avaliação média e a faixa de preço
- Snipppet de uma página da receita – pode mostrar o tempo total de preparação, uma foto e a classificação da avaliação da receita
- Snippet de um álbum de música – pode listar as músicas junto com um link para reproduzir cada música.
Esses rich snippets ajudam os usuários a identificar se o site é relevante para a pesquisa e podem resultar em mais cliques em sua página.
Tipos e Formatos para a marcação Rich Snippets
São três os tipos de formatos para marcação Rich Snippets:
- Microdados
- Microformatos
- RDFa
Eu adotei o tipo de marcação Microdados pela facilidade e flexibilidade no momento que você estiver realizando a marcação do conteúdo em sua página.
Que tipos conteúdos podem usar marcação para Rich Snippets
O Google suporta rich snippets para os seguintes tipos de conteúdo:
- Resenhas
- Pessoas
- Produtos
- Negócios e organizações
- Receitas
- Eventos
- Música
Sintaxe para marcação
Veja abaixo um exemplo de código sem marcação e em seguida com a marcação:
Sem Marcação
<div id="_azul_topo_rodape"> <h4>Localização</h4> <p> Rua Lício Marcondes do Amaral, 451 - Morumbi - São Paulo <br /> CEP: 05616-100 </p> <p>Telefone: +55 11 3771 2201</p> <p><a href="http://www.olhovivodesign.com.br">OlhoVivoDesign</a> - Todos os Direitos Reservados</p> </div>
Com Marcação
<div id="_azul_topo_rodape" itemscope itemtype="http://schema.org/Organization"> <h4>Localização</h4> <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"><p> <span itemprop="streetAddrress">Rua Lício Marcondes do Amaral, 451 - Morumbi</span> - <span itemprop="addressLocality">São Paulo</span> <br /> <span itemprop="postalCode">CEP: 05616-100 </span></p> </div><p>Telefone: <span itemprop="telephone">+55 11 3771 2201</span></p><p> <a href="http://www.olhovivodesign.com.br" itemprop="url"> <span itemprop="name">OlhoVivoDesign</span></a> - Todos os Direitos Reservados</p> </div>
Vamos analisar a marcação?
<div id="_azul_topo_rodape" itemscope itemtype="http://schema.org/Organization">
Nessa linha temos dois atributos: itemscope e itemtype.
Itemscope indica que o conteúdo dentro da <div> descreve um ítem. Itemscope acima indica que “http://schema.org/Organization” se trata de um Ítem é do tipo “Organization” e não simplesmente um link.
Itemtype indica o tipo de Ítem. No exemplo acima Itemtype indica que aquela marcação é do tipo “Organization“.
Dados aninhados
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"><p>
Itemprop indica um tipo de propriedade pertencente ao Item principal. Cada tipo de Item tem um conjunto de propriedades (clique aqui para ver a tabela completa de propriedade para cada item). Neste exemplo temos o endereço da empresa, e para usar a marcação em endereço usamos a propriedade Itemprop=”address”.
Note porém que Address usa Itemscope Itemtype que define um tipo de Ítem, isso aconteceu porque a propriedade Address tem seu próprio conjunto de propriedades, e nesse caso temos que defini-lo acrentando itemscope itemtype=”http://schema.org/PostalAddress”.
Outra questão que apredemos aqui e a possibilidade de trabalhar com dados aninhados, ou seja, dentro de uma marcação do tipo “Organization” (ou qualquer outro tipo) podemos inserir outras marcações.
DIca: Você pode usar suas proprias DIV de estilo para inserir a marcação.
Por exemplo: Digamos que você tem um estilo do tipo <div id=”footer”> e dentro do footer você tem dados que descreve o nome da empresa e o endereço. Dentro dessa div você pode inserir um Itemscope Itemtype ficando assim <div id=”footer” itemscope itemtype=”https://schema.org/Organization”>
Olá! Sou Fabio, criador do blog FabioBmed, um espaço onde compartilho minha paixão por marketing digital, tecnologia, empreendedorismo e, claro, os aprendizados do meu dia a dia. Aqui você encontrará um mix de conteúdos profissionais e pessoais, sempre com insights práticos, dicas úteis e histórias reais.
Com mais de 15 anos de experiência no mercado digital e fundador da FBDigital, minha missão é inspirar e ajudar pessoas e empresas a construírem uma base sólida no universo online. Seja por meio de estratégias de marketing, ferramentas tecnológicas ou reflexões sobre o cotidiano, meu objetivo é transformar desafios em oportunidades.
Além dos conteúdos voltados para negócios e tecnologia, também compartilho momentos do meu dia a dia, ideias que aprendo pelo caminho e até curiosidades que podem fazer a diferença na sua vida. Aqui, cada post reflete minha busca por conhecimento e minha vontade de conectar pessoas e histórias.
Conecte-se comigo e acompanhe tudo sobre marketing, tendências digitais, aprendizados pessoais e muito mais. Juntos, vamos explorar o melhor do mundo digital e da vida cotidiana!
Publicação Criada em: novembro 3, 2012
Atualizado em: março 17, 2025 2:13 pm